こんにちは!
タダケン(@tadaken3)です。
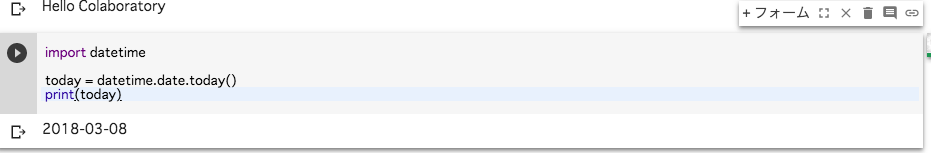
前回はGoogle Colaboratoryの使い方をご紹介しました。
今回はGoogle Colaboratoryを使ってTwitterのデータからツイート数を時系列で集計し可視化していきます。
上記の分析を通して、本記事の中では、
- Google ColaboratoryでローカルPCにあるデータを取り込む方法
- Google Colaboratoryで分析した結果をローカルPCに保存する方法
といったローカルPCのデータをGoogle Colaboratoryで取り扱い方法をご紹介します。
データ分析においては機械学習や多変量解析といった手法ばかりが注目されがちですが、適切な課題設定とデータの前処理をきっちりと行なうことが非常に重要です。
- ツイート履歴のCSVファイルを取得する
- ローカルにあるCSVファイルをColaroratoryに取り込む
- pandasで日付ごとにツイート数を集計していく
- 作成したグラフを画像ファイルとしてローカルに保存する
- まとめ
- 読者登録をお願いします
- 参考リンク
ツイート履歴のCSVファイルを取得する
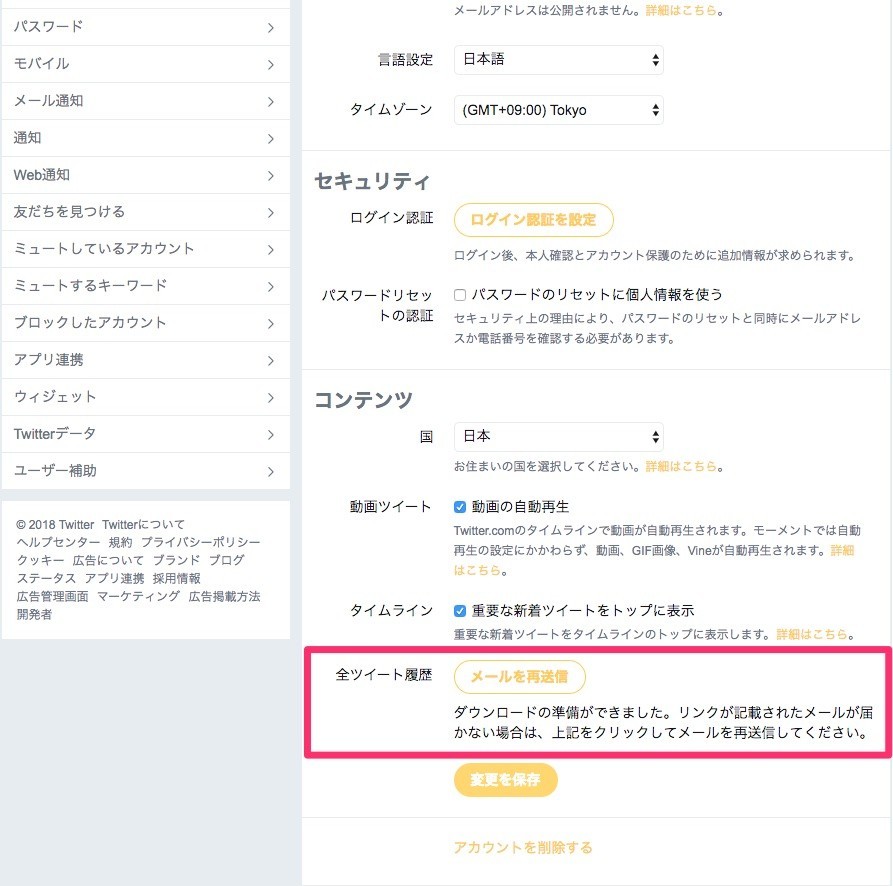
全ツイートの履歴は公式ページの設定から取得できます。
「設定とプライバシー」をクリックします。

画面下の方にあるコンテンツのところから全ツイートのデータをメールで送ることができます。

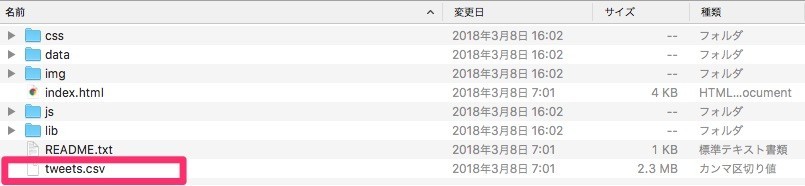
しばらくするとメールが送られきます。添付のZipファイルにTweets.csvというファイルがあります。この中にツイートの履歴データが入っています。

ローカルにあるCSVファイルをColaroratoryに取り込む
それではさっそく、取得したTweets.csvをColaboratoryに取り込んでいきましょう。
ローカルのファイルを読み込むにはgoogle.colabモジュールのfilesクラスを使います。google.colabはColaboratoryのためのモジュールです。filesクラスでは、その名の通りファイル関連をあつかうクラスとなります。
ローカルPCにあるファイルをColaboratoryにアップロードするにはfilesクラスのuploadメソッドを使用します。 Colaroratoryのセルに以下のようにコードを書いて実行してみてください。
# ファイルの読み込みも可能 from google.colab import files uploaded = files.upload()
するとColaboratoryのセルの下にファイルをアップロードするためのボタンが表示されました。 ここからローカルのファイルを選択して、アップロードします。

ファイルを選択して、アップロードが終了すると、変数「uploaded」の中に
{ファイル名:コンテンツ}
という形で、ディクショナリとして、データが格納されます。
pandasで日付ごとにツイート数を集計していく
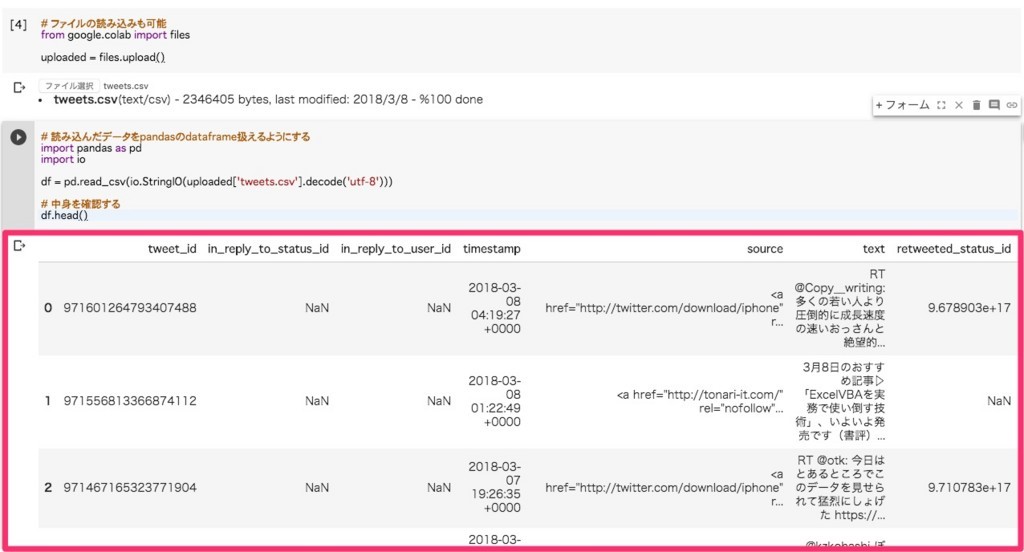
ここからは、Pythonのデータ分析ライブリPandasを使って、データを集計してきます。 まずは、読み込んだデータをPandasのDataframeで扱えるようにします。
以下のコードをセルで実行してみてください。
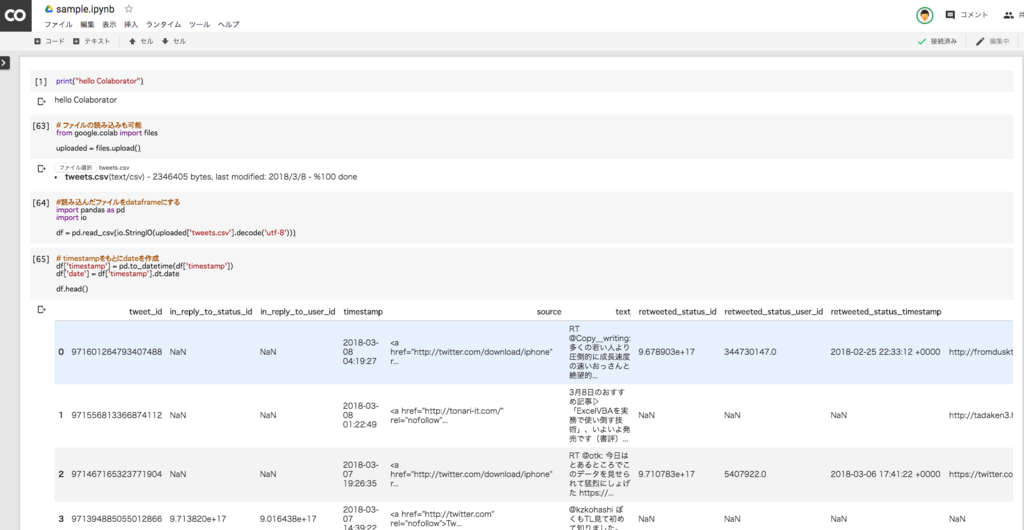
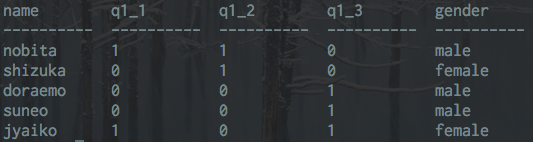
# 読み込んだデータをpandasのdataframeで扱えるようにする import pandas as pd import io df = pd.read_csv(io.StringIO(uploaded['tweets.csv'].decode('utf-8'))) # 中身を確認する df.head()
データがdataframeで扱えるようになっていますね。

あとは、このデータを使って、グラフを表示するところまで一気にやってみましょう。 データを可視化するにはmatplotlibを使います。
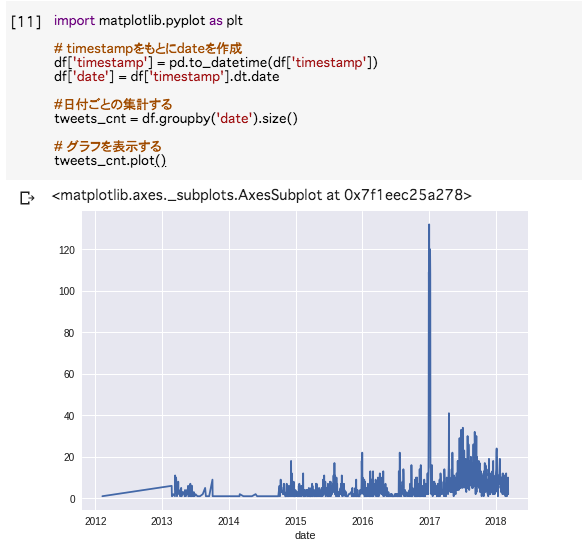
import matplotlib.pyplot as plt # timestampをもとにdate列を作成 df['timestamp'] = pd.to_datetime(df['timestamp']) df['date'] = df['timestamp'].dt.date #日付ごとの集計する tweets_cnt = df.groupby('date').size() # グラフを表示する tweets_cnt.plot()
上記のコードを実行するとグラフが表示されます。

2017年の初め頃に、スパイクしていますね。暇だったのか、Botが暴発したのでしょうね(適当)
作成したグラフを画像ファイルとしてローカルに保存する
では、作成したグラフをローカルPCに保存してみましょう。 google.colabモジュールのfilesクラスのdownloadメソッドを使うことで、ファイルをダウンロードできます。
# グラフを表示する tweets_cnt.plot() # ローカルにグラフを保存する filename = 'tweet_cnt.png' plt.savefig(filename) files.download(filename)
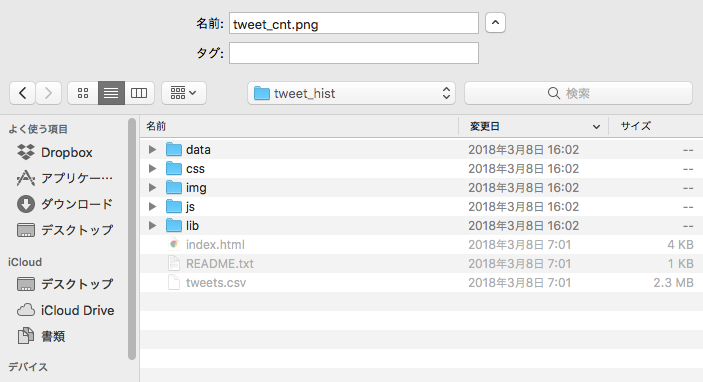
コードを実行するとダイアログが表示されるのでファイルの保存場所を指定します。

指定したフォルダにtweet_cnt.pngが保存されます。 今回は画像ファイルをダウンロードしましたが、CSVファイルなどももちろんダウンロードできます。
まとめ
今回は以下のテクニックをご紹介しました。
- Google ColaboratoryでローカルPCにあるデータを取り込む
- Google Colaboratoryで分析した結果をローカルPCに保存する
Google Colaboratoryを使っていろいろと分析してみるとおもしろいですね。 ぜひ、いろいろ試してみたください。
2018年3月21日追記
Google Colaboratoryで、ツイートの内容のテキストマイニング(Wordcloud・Word2vec)を試されたからあげさん(id:karaage)の記事です。 こちらも参考になるかと思います!
読者登録をお願いします
本ブログではプログラミングについての記事を公開しています。よろしければ読者登録していただけると更新の励みになります。ぜひ一緒にプログラミングを学びましょう。
参考リンク
ツイート数の可視化ネタは、以下のブログ記事を参考にさせていただきました。