@tadaken3 )だよ。
ブログってはじめるのは簡単。だけど、続けるのは難しい。1年以上続くブログは3割しかいないというデータ もある。
上記の記事は、いかにブログの継続が難しいか物語っている。そこで今回はボクが実践しているブログ更新を支える技術 をお伝えする。ちょっとしたTipsだが参考になれば幸いだ。
ブログを書くためのマインドセット
ブログを書く上で、ぜひ、読んでほしいのがカカカカックさん の「ブログを書く技術」だ。カカカカックさんは10年にも渡って、技術ブログを書き続けている猛者中の猛者だ。
kakakakakku.hatenablog.com
詳細はぜひ記事を読んでいただくとして、ボクが記事を読んで心に刺さった部分はこの3つ。
「ブログを書く前提で」タスクに着手すること いつ誰が「ブログより仕事が重要」と決めたの? 3ヶ月はKPIなんて考えず、とにかくブログを書き続ければよい
とくに「仕事よりもブログのほうが重要」 と言い切るカカカカックさんは本当に強い。まずは、上記の記事を読んでブログを書くマインドセットをアップデート してほしい。
ブログ仲間を作る
最近、すごく実感しているのがブログ仲間がいると頑張れる ということ。このブログをデザインしてくれたろくぜうどんさん からのお誘いで、「週一でブログ更新をする会」 」というFacebookグループに入っている。
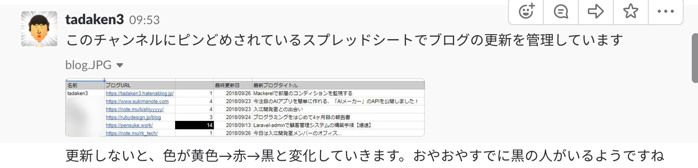
「週一でブログ更新をする会」ではスプレッドシートに参加メンバーの
ブログ名 最終更新日 ブログをどれくらい更新していないのか
などの項目が、まとめられている。ブログ更新をしていないとスプレッドシートの色が黄色→赤→黒と変化 していって、更新してないことがすぐにわかる。このスプレッドシートの色が変わるとすごく煽られるのだ。
幸い、継続してブログ更新ができているので、今のところ、ボクは煽られたことがない。けど、他の人が煽られているのをみると、頑張って更新しようと思う。
上記のメソッドを色んな人に共有したく、ボクがいま所属している入江開発室 のSlackで「週1ブログで更新するチャンネル」を作った
ちなみにスプレッドシートのテンプレートはこれ。もし使ってみたい方はコピーして使って。スプレッドシートの関数を使って、自動で最終更新日などを取得している。
【公開用】週1でブログを更新する - Google スプレッドシート
チャンネルの様子は、こちらの記事を読むとよくわかるはず。メンバーのもり さんがまとめてくれた。
www.excel-prog.com
「週一でブログ更新をする会」に参考にwrite-blog-every-weekというSlackの運営はじめた人も見つけた。ブログ仲間がほしい人は、こちらに参加するというの良さそう。
kojirooooocks.hatenablog.com
ブログ仲間がいることの重要性
自分の経験を振り返ってみても、仲間がいることがとてつもなく大きい。
ボクはもともと「いつも隣にITのお仕事」 というブログで、記事を執筆タカハシさん のもと、メンバーみんなで一つのブログを運営していく。「いつも隣にITのお仕事」で学んだ経験をもとに始めたのがこのブログだ。
いままで何度もブログに挑戦し、その度挫折を繰り返していたボクだったけど、「いつも隣にITのお仕事」ではブログを継続して更新することができた。それはシンプルだけど
締切があったこと フィードバックしてくる仲間がいたこと
がとても大きかったんだと思う。その時のことは以下の記事にまとめているで、興味がある人はぜひ。
tadaken3.hatenablog.jp
自分のブログがシェアされた通知する
ブログ書いている人はわかると思うが、ブログを書くのって実はむちゃくちゃ時間がかかる。 ひとつの記事を書くのに少なくとも2〜3時間 はかかっている。
だから、上記でも書いたように
シェアしてもらうとすごく嬉しい。 とくにコメント付きでシェアしてくれた人なんかにはメンションして感謝の気持ちを伝えたりもする。
シェアしてくれた人にリプライする様子
そのため、Twitterでブログをシェアしてくれた人を検知できるようIFTTTを使って、Slackに通知させるようにしている。 やり方は以下の記事を参考に。
starhoshi.hatenablog.com
設定するとこんな感じで通知される。
IFTTT経由でSlackにエゴサーチの結果が通知される
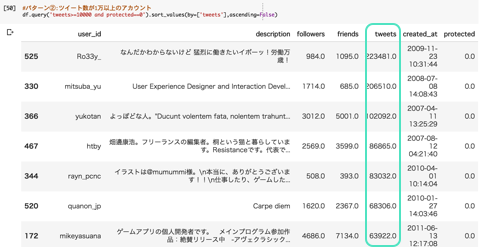
参考までに、ボクの検索キーワードを載せておく。ちょっとだけ工夫してあって、自分のアカウントのツイートは除くようにして「ブログのドメインを含むツイート」を通知するようにしている。
tadaken3.hatenablog.jp -from:@tadaken3
苦労して書いた記事を、どんな人が読んでくれていて、どんな風に思われているかを知ることはモチベーションにつながる。
どの記事が読まれているのかを毎朝、確認する
基本的にPVなんかはほとんど見ていないのだが、毎朝、どんな記事が読まれているのかは確認 するようにしている。どんな記事がよく見られているかを確認して、ブログ運営のヒントにしている。これもSlackに通知するようにしている。
毎朝Slackに前日のランキングを通知
こちらの記事を参考に毎朝、ブログ記事別のランキングを通知する。
tonari-it.com
元記事はチャットワークに通知しているが少し改良して、Slackに通知。コードはこちら。
function main(){
var message = getData();
sendSlack(message);
}
function getData(){
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var sheetRanking = mySS.getSheetByName("rankingHatenaBlog" );
var yDate = sheetRanking.getRange("C16" ).getValue();
yDate = Utilities.formatDate(yDate,'JST' ,'yyyy/MM/dd' )
var message = "はてなブログのランキング(" + yDate + ") \n\n " ;
for (var i =1; i<=5; i++){
var rank = "[" + i + "]"
var pv = sheetRanking.getRange(i+15 ,4).getValue();
var title =sheetRanking.getRange(i+15 ,1).getValue();
message = message + rank + pv + " / " + title + " \n\n " ;
}
var sheet_url = mySS.getUrl()
message = message + sheet_url
return message
}
function sendSlack(message) {
var prop = PropertiesService.getScriptProperties();
var postUrl = prop.getProperty('SLACK_POST_URL' );
var username = 'blog-ranking' ;
var icon = ':hatching_chick:' ;
var jsonData =
{
"username" : username,
"icon_emoji" : icon,
"text" : message
} ;
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post" ,
"contentType" : "application/json" ,
"payload" : payload
} ;
UrlFetchApp.fetch(postUrl, options);
}
まとめ
以上がブログの更新を続ける上でボクが実践したり、意識していることになる。
ブログを書くマインドセットをアップデートする
ブログ仲間を見つけて励ましあう
ブログをシェアしてくた人を発見してモチベーションにつなげる
どんなブログ記事が読まれているかチェックしてブログ運営の参考にする
基本的なことだったりするけど、基本的なことを情熱を持ってやるのが大事 。今後も継続してブログ更新を続けていきたい。
おまけ / ブロガー仲間のご紹介
ぼくと関わりのあるブロガー皆さんをご紹介。お仕事などでご縁があったり、上記のブログ更新チャンネルでの仲間をリストアップした。気になるブログがあればぜひ、ブログを読んで感想をTwitterなどでコメントしてほしい!
ご縁のあるブロガーの皆さん
いつも隣にITのお仕事 | 毎日の業務が楽チンに!
Google Apps ScriptやExcel VBAを活用した仕事を効率よく進める技術をノンプログラマー向けにまとめているブログ。僕のブログ師匠であるタカハシさん が運営している。ブログで大切なことはすべてタカハシさんに教わった。
LOGzeudon
僕のブログのデザインをしてくれたデザイナーのろくぜうどんさん のブログ。デザインに困ったらろくぜうどんさんに相談するといい。
teanote00|note
ご縁があってPythonを教えているマーケターのさとうさん のnote。マーケティングやUX・デザインについての記事がアップされている。イベントレポートも多いので楽しい。
好奇心の強い大学生のちょっとした情報発信
同じくご縁があってPythonやSQLを教えている大学生、はやとさん のブログ。すごいガッツのある学生さん。お役立ち情報が多い。
入江開発室 ブログ更新チャンネルのメンバー
IRITEC
入江開発室のまとめあげるいりえもんこと入江さん のブログ。WEBサービス開発の知見が惜しみなく公開されている。いりえもんって流行らせたい。
スキマノート
AIメーカーを作成された2zさん のブログ。AIメーカの開発話や2zさんが作ったサービスのことが
書かれている。倍プッシュ。
岸祐太 / Yuta Kishi|note
数学修士、認定スクラムマスターなどをお持ちの岸さん のブログ。入江開発室での学びを中心に記事を公開している。入江開発室のポートフォリオ制作にも携わった。
ブログ | RUBYDESIGN. (ルビーデザイン)
入江開発室で一番多くのプロジェクトに関与しているデザイナーのマツイさん のブログ。最近、プログラミングも勉強し始めてたそうです。個人的には、初学者視点でのLaravelの記事が好き。
ぺんすけブログ
メンタリングがとても上手なPHPerなぺんすけさん のブログ。とにかく初心者向けに教えるのがとても得意。最近はLaravelの記事を書くのに注力しているらしい。あとポエムにもハマっている。
コバヤシ リョウタ|note
営業からエンジニアに転職しようと決意して入江開発室に飛び込んだコバヤシさん のnote。毎日、「早さこそジャスティス」と叫んでいる。
育児しながら転職する! - 育児と仕事を両立したい!理想の働き方を求めてSESからWEB企業への転職を目指します!
ぺんすけさんのメンティさんのあきさん のブログ。ブログタイトルにもあらわれている通り「育児しながら転職する!」というすごい決意!応援したくなる。
Koushi Kagawa|note
美味しそうな秋刀魚を自慢してくるWEBエンジニアの賀川さん のnote。音楽フェスの話題なども幅広く扱っている。秋刀魚がとにかくうまそう。
基礎から学ぶVBAプログラミング教室
タカハシさんが運営しているノンプロ研究会の一員であるもり さん。最近、入江開発室に入ってきたので、ブログ更新チャンネルに引きずり込んだ。VBAの記事が中心。
よしたく blog
最近、入江開発室に入ったエンジニアのよしたくさん のブログ。よしたくさんはカカカカックさんのブログメンティだったそうで、もちろんブログ更新チャンネルに引きずり込んだ。
kou|note
カカカカックさんからプログラミングを教わったKouさん のnote。カカカカックさんのメンティなので当たり前のように週一で更新してくれると期待。
arutega.jp
最近、入江開発室に入ったデザイナーの平尾さん のブログ。本業デザイナーのブログはやっぱりおしゃれ。海外エンジニアリングとWebデザインについて発信されている。
NARI_Creator - Qiita
入江開発室の「ポートフォリオサイト」を牽引していたNARIさん のQiita。最近、フリーランスになったらしい。
Junjungroove|note
「起業戦闘力」で開発をはじめたエンジニアのたがじぇさん のnote。とにかくエモい。今後はPythonや統計の記事を書くいてく予定とのこと。
B-minor. | フリーランス × エンジニア
入江開発室の「起業戦闘力」プロジェクトでリーダーだったまっきーさん のブログ。フリーランス視点での生きた知識・知恵が公開されている。たぶん。自分からブログ更新チャンネルに入ったのにお尻を叩くと文句を言う。
以上だ。ぜひ皆さんも楽しいブログライフを!
 こんにちは!
こんにちは!













































![統計学が最強の学問である[ビジネス編]――データを利益に変える知恵とデザイン 統計学が最強の学問である[ビジネス編]――データを利益に変える知恵とデザイン](https://m.media-amazon.com/images/I/41l5Qf+FCgL._SL160_.jpg)
![前処理大全[データ分析のためのSQL/R/Python実践テクニック] 前処理大全[データ分析のためのSQL/R/Python実践テクニック]](https://m.media-amazon.com/images/I/61D0XQc0fwL._SL160_.jpg)

![改訂2版 データサイエンティスト養成読本 [プロになるためのデータ分析力が身につく! ] (Software Design plus) 改訂2版 データサイエンティスト養成読本 [プロになるためのデータ分析力が身につく! ] (Software Design plus)](https://m.media-amazon.com/images/I/51wL2+6Hd1L._SL160_.jpg)






![Mackerel サーバ監視[実践]入門 Mackerel サーバ監視[実践]入門](https://images-fe.ssl-images-amazon.com/images/I/515Evik7GRL._SL160_.jpg)