 こんにちは!
こんにちは!
タダケン(@tadaken3)です。
最近、electron + ReactでMarkdown エディタ(Macアプリ)を作っています。 Reactの勉強用に作っているのですが、オリジナルのアイコンがあった方が気分が高まりますよね。
今回はSketchを使ってMacアプリのアイコンの作り方をまとめてみました。
Sketchでアイコン用の素材を用意する
アイコンの画像はSketchで作成します。 512 x 512pxのアートボードを用意し、そこに好きなようにアイコンを作成します。 とくに意味はありませんが、富士山を描いてみました。1

アイコンを作成するには以下のサイズの画像を用意する必要があります。
- icon_512x512@2x.png (1024px)
- icon_512x512.png
- icon_256x256@2x.png
- icon_256x256.png
- icon_128x128@2x.png
- icon_128x128.png
- icon_32x32@2x.png
- icon_32x32.png
- icon_16x16@2x.png
- icon_16x16.png
ちょっと大変そうですね。でも安心してください。
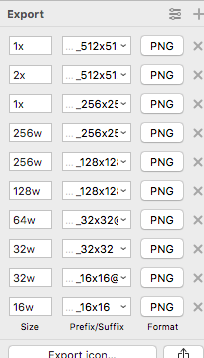
Sketchでは画像サイズを変更してexportする機能があります。
サイズを2xとすると、元のサイズの2倍に、256wと指定するとサイズを256pxでexportされます。ファイル出力時にPrefix/Suffixを指定することもできます。プリセットに登録すれば、これらの設定を再利用することも可能です。

実際の出力結果はこのとおりです。「XXXX.iconset」というディレクトリに保存します。XXXXの部分はアプリ名などを入れてください。

各サイズのPNGを合体させ、1つのアイコンファイルにする
さてPNGが揃ったら、あとはそれをアイコンファイル(.icns)にするだけです。
まずは、ターミナルを起動します。
Macにはicon作成用のiconutilというコマンドが用意されているので、先程画像を入れたディレクトリに対して、以下のコマンドを実行します。
$ iconutil -c icns XXX.iconset
すると、「XXX.icns」というファイルが作成されます。こちらがMacアプリのアイコン素材になります。
electronのアプリにアイコン画像を設定する
アプリをパッケージングするのにはelectron-packagerを使用します。その際に、iconオプションでicon.icnsファイルの場所を指定するとアプリのアイコンがパッケージングされます。
$ electron-packager . sample --platform=darwin --arch=x64 --icon=images/icon.icns
一番下が今回作成したアイコンです。

まとめ
SketchでMacアプリのアイコン画像を作成する方法をお伝えしました。
- Sketchで512 x 512pxでアイコン画像を作成する
- Sketchのexport機能で必要な画像サイズを書き出す
- Macのiconutilコマンドで一つにまとめる
オリジナルのアイコンがあるとそれだけでテンションが上りますね。 ちなみに作成しているMarkdown Editorはこちらです。プルリクお待ちしております。
読者登録をお願いします
本ブログではプログラミング、アプリ開発についてボクが学んだことを公開しています。よろしければ読者登録していただけると更新の励みになります。ぜひ一緒にプログラミングを学びましょう。
-
本職がデザイナーではない上、Sketchを使い始めたばかりなので、デザインセンスはご了承ください。↩