 こんにちは!
こんにちは!
タダケン(@tadaken3)です。
最近、Nintendo Laboのリモコンカーにハマっています。リモコンって大人になってもおもしろいですね。
プログラミングやデータを分析をしているとJSON形式のデータを扱うことが多いと思います。今回はJSON形式のデータをシュッと加工できるjqというツールをご紹介します。
jqとは
jqとはJSONデータからいい感じにデータを加工するコマンドラインツールです。APIをコールしたりすると、JSONで返ってくることがほとんどだと思います。そんなときちょいちょいと加工するときにとても便利です。1
Macにjqをインストールする
今回はMacにHomebrewを使ってインストールします。[^1]HomebrewとはMacOS用のパッケージ管理ツールです。ぼくは基本的に何かツールを入れる際はなるべくHomebrewを介してインストールするようにしています。
Homebrewをソフトウェアやライブラリを導入するのが楽になりますし、ソフトウェアのアップデートなどもおこないやすくなります。詳しくは以下の記事を見てみてください。Homebrewについての解説記事はいつか書きたいなと思います。
さて、話が少し脱線してしまいましたが、jqをbrewを使ってインストールします。ターミナルで以下のコマンドを実行するとjqがインストールされます。
$ brew install jq
インストールが終わったら、jqが正しく動作するか確認します。
以下のコメンドを実行してコマンドのヘルプが表示されるか確認しましょう。
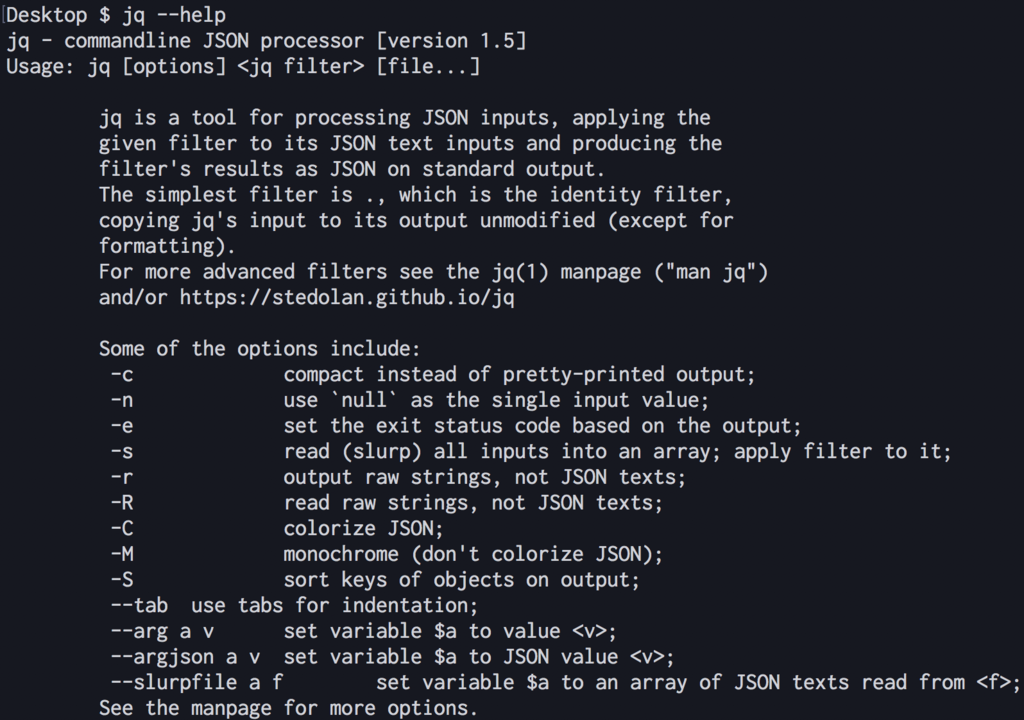
$ jq --help
このようにhelp画面が表示されたらオッケーです。

jqを使ってJSONを加工する
サンプルデータの作成
まず、サンプルデータを作成します。sample.jsonというファイルにJSON形式でデータを保存します。
ちなみにデータの中身はぼくが欲しいものです。プレゼントは誕生日の前後365日間受け付けております。
$ echo '{"items":[{"item_id":1,"name":"スタンディングデスク","price":30000},{"item_id":2,"name":"Oculus Go","price":25000}]}' >> sample.json
実行すると、sample.jsonが作成されていると思います。
jqコマンドを使ってJSONデータをいい感じに表示する
では、さっそくjqコマンドを試していきましょう。
まず、jsonデータの中身を確認します。JSONはいかんせん、見にくいので、jqを使うといい感じに整形して表示してくれます。
サンプルのコマンドを見るとjqのあと「.」(ドット)がありますが、これは「ルート」を表しています。JSONはだいたい入れ子になっているかと思いますが、「.」(ドット)は起点から表示させるという意味になります。
$ jq . sample.json { "items": [ { "item_id": 1, "name": "スタンディングデスク", "price": 30000 }, { "item_id": 2, "name": "Oculus Go", "price": 25000 } ] }
さきほどのjsonデータがいい感じに表示されていますね。
jqコマンドを使ってJSONデータからデータを抽出する
では続いて、jqのフィルタを使って、中身を取り出していきましょう。
JSONデータを見るとitemsのなかに配列でデータがはいっています。例えば、itemsの一つ目のデータを取得してい場合は.items[0]と指定します。
$ jq '.items[0]' sample.json { "item_id": 1, "name": "スタンディングデスク", "price": 30000 }
「スタンディングデスク」の情報が取得できましたね。
では今度はitemsの中に入っているjsonからnameのデータだけ抜き出していきます。フィルタは'.items[].name'のように書きます。
$ jq '.items[].name' sample.json "スタンディングデスク" "Oculus Go"
見事に「スタンディングデスク」と「Oculus Go」が表示されました。
ちなみにダブルクォートを消したいときは、-rオプションを使います。ほかのコマンドにパイプで渡したいときに使います。
$ jq -r '.items[].name' sample.json スタンディングデスク Oculus Go
いやすごい便利ですね。
長くなってきたので、今回は説明を省略しますが、jqにはほかにも強力な機能があって、オブジェクトを作ったり、CSV形式に変換したいといったこともできます。 例えば、以下のようにフィルタを設定してあげると、ヘッダーを付けて、カンマ区切りでデータを出力できます。
jq '["name", "price"], ( .items[] | [ .name, .price] ) | @csv ' sample.json "name","price" "スタンディングデスク",30000 "Oculus Go",25000
まとめ
今回、jsonを加工するための、jqコマンドをご紹介しました。まとめると
- jqコマンドを使うとJSONをコマンドでいい感じに加工できる
- 「.」(ドット)がルートを表す
- フィルタを使って中身のデータを抽出していく
です。jqコマンドはとても強力なので、JSONを加工するときは非常に強い味方になってくれるはずです!
参考資料
- jq (公式サイト)
- jq コマンドを使う日常のご紹介 - Qiita
読者登録をお願いします
本ブログではプログラミングについての記事を公開しています。よろしければ読者登録していただけると更新の励みになります。ぜひ一緒にプログラミングを学びましょう。
↓Twitterもやっています。 twitter.com

- 作者: 三宅英明,大角祐介
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/06/06
- メディア: 単行本
- この商品を含むブログ (6件) を見る
-
今回はMacでのインストール方法を紹介していますが、LinuxやWindows版もあります。↩