こんにちは!
タダケン(@tadaken3)です。
先日、「いつも隣にITのお仕事」に、Pythonを使ってチャットワークに通知を送る方法について解説した記事を寄稿しました。
Requestsモジュールを使いチャットワークAPIにアクセスして、メッセージを送る方法を解説しました。「いつも隣にITのお仕事」では、プログラム初心者向けの内容にフォーカスしているため、Requestsモジュールの使い方を中心にご紹介しています。
ですが、このままだと、
- ルームIDやメッセージ内容を変更する度に、コードを変更する必要がある
- スケジュールで定期的に実行する際に実行ログが出力されない
などの課題があります。
そこで本ブログでは、チャットワークに通知を送るPythonスクリプトをより実用的なコードに改良する方法をご紹介します。1
argparseを使ってパラメータを管理する
argparseモジュールはコマンドラインのインタフェースを簡単に作成できる標準モジュールです。
Pythonプログラムを実行した際にコマンドライン引数を設定できます。メッセージ内容やルームIDをコマンドラインから指定できるようになります。
#!/usr/bin/env python import argparse def main(): # パーサの作成 psr = argparse.ArgumentParser() # -m / --message というオプションを追加.デフォルトは 'hello! ' psr.add_argument('-m', '--message', default='hello! ') # コマンドラインの引数をパースしてargsに入れる.エラーがあったらexitする args = psr.parse_args() # argsからmessageに格納された引数を取り出す print(args.message) if __name__ == '__main__': main()
実行時にコマンドラインで引数を指定しないとデフォルトの内容、引数を指定した場合は引数の内容が表示されます。
$ python sample_argparse.py hello! $ python sample_argparse.py -m 'Good Bye!' Good Bye!
loggingを使ってログを出力する
Pythonでログ出力を実装するためには標準モジュールのloggingを使います。
loggingを使うと、ログをレベル分けしたり、ログ出力のフォーマットを設定できます。loggingの詳しい使い方は以下の記事が参考になります。
ログの設定を以下のように記述します
logger = logging.getLogger(__name__) # 出力するログレベルの設定。INFO以上のログが出力されるようになる logger.setLevel('INFO') # ログのファイル出力先を設定 fh = logging.FileHandler('chatwork.log') logger.addHandler(fh) # ログのコンソール出力の設定 sh = logging.StreamHandler() logger.addHandler(sh) # ログのフォーマット設定 formatter = logging.Formatter('%(asctime)s:%(lineno)d:%(levelname)s:%(message)s') fh.setFormatter(formatter) sh.setFormatter(formatter)
ログを出力をしたい場合、ログを出力したいタイミングの箇所で以下のように記述します。
logger.info('これは正常動作です') logger.warning('実行可能だけども警告があります')
チャットワークに通知するスクリプトを改良する
では、これらを踏まえて、チャットワークへ通知するスクリプトを改良してみましょう。
main関数を作って、メインルーチンを記述しています。APIキーとルームIDのデフォルト値はご自身が使うものに変更してください。2
#!/usr/bin/env python # -*- encoding: utf-8 -*- import argparse import requests import logging def main(): # ロガーを呼び出し logger = get_logger() # 処理が開始されることをロギング logger.info('start') # コマンドライン引数からルームID、メッセージ内容を取得 psr = argparse.ArgumentParser() psr.add_argument('-a', '--apikey', default='#Your Chatwork API KEY') psr.add_argument('-r', '--roomid', default='Your Room ID') psr.add_argument('-m', '--message', default='にゃんぱすー') psr.add_argument('--version', action='version', version='%(prog)s 1.0') args = psr.parse_args() # エンドポイントの生成 ENDPOINT = 'https://api.chatwork.com/v2' post_message_url = '{}/rooms/{}/messages'.format(ENDPOINT, args.roomid) # チャットワークAPIにポストする場合のヘッダー、パラメータを設定 headers = { 'X-ChatWorkToken': args.apikey} params = { 'body': args.message } # ポストリクエストを実行 r = requests.post(post_message_url, headers=headers, params=params) # ステータスコードが200(成功)以外の場合、警告をする if r.status_code != 200: logger.warning(r.text) # 処理が終了したことをロギング logger.info('end') # ロガーの設定 def get_logger(): logger = logging.getLogger(__name__) logger.setLevel('INFO') fh = logging.FileHandler('chatwork.log') logger.addHandler(fh) sh = logging.StreamHandler() logger.addHandler(sh) formatter = logging.Formatter('%(asctime)s:%(lineno)d:%(levelname)s:%(message)s') fh.setFormatter(formatter) sh.setFormatter(formatter) return logger if __name__ == '__main__': main()
では、「chtwk.py」というファイルに保存して実行してみましょう。
コマンドラインからの入力を受け付けて、ログもきちんと出力されていますね。chatwork.logファイルにも実行した結果が記録されているはずです。

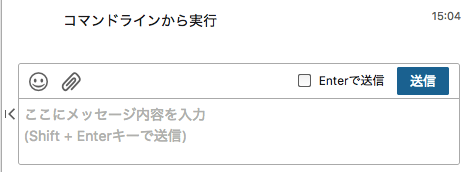
チャットワークにもコマンドラインで設定したメッセージ内容で通知が送られています。

まとめ
ちょっとしたツールでもキチンと作っておくと、再利用できるようシーンが増えます。結果的には業務の時間短縮につながったり、メンテナンスしやすくなりますので、意識しておくと良いのではないでしょうか。
今回作成したコードはGithubにもおいてありますので、ご参考に!
読者登録をお願いします
本ブログではPython、Google Apps Scriptの役立つテクニックを公開しています。よろしければ読者登録もしくはTwitterアカウントのフォローをしていただけると更新の励みになります。ぜひ一緒にプログラミングを学びましょう。

- 作者: 柴田淳
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/12/22
- メディア: 単行本
- この商品を含むブログ (1件) を見る
-
元ネタはこちらの記事です。pythonで小さなツールを作る時のtips - Qiita↩
-
APIキーについてもコマンドラインから取れるようにしていますが、変更して使うケースが少なければ、環境変数に入れて管理する方法もあります。こちらを参考に。【Python】トークンなどの認証情報は環境変数で管理しよう - 肩の力を抜いて↩