 こんにちは!
こんにちは!
タダケン(@tadaken3)です。
今回は、GitHub Pagesを使って、静的サイト公開する方法をお伝えします。GitHub のアカウントがあれば10分ほどで自分のサイトを公開できます。
GitHub Pagesとは
GitHub Pages とは、GitHub による静的サイトのホスティングサービスです。とても簡単でお手軽です。しかも無料です。
例えば、自分のポートフォリオサイトやプロフィール、職務経歴書などを、GitHub Pages を使って公開しておくと、自己紹介をするときに便利です。また、ポートフォリオサイトやプロフィールを見て、思わぬところから声がかかるかもしれませんね。
とっても簡単!GitHub Pagesの作り方
では、早速、GitHub Pagesを利用して、サイトを公開してみましょう。まずはGitHubのアカウントを作ります。まだ、アカウントがない方は以下の記事などを参考にアカウントを作成してください。
リポジトリを作る
ますは置くリポジトリを作成します。ここにサイトのソースコードを保存していきます。ここで設定したリポジトリ名がサイトのURLにも使われるので、かっこいい名前を考えましょう!

index.htmlファイルを作成する
ここからはローカルでの作業になります。Macユーザーを想定していますのが、Windowsの方も大きくは変わらないと思います。
まずは先程、作成したリポジトリをgitを使ってクローンします。
クローンするには
$ git clone 【GitHubリポジトリのアドレス】
を実行します。
たとえば、先ほど作成したリポジトリをクローンしたい場合は以下のように実行します。
$ git clone https://github.com/tadaken3/github-page-sample.git
クローンできたら、リポジトリに移動して、index.htmlファイルを作成します。
$ cd github-page-sample $ touch index.html
これで空っぽのindex.htmlファイルができました。
index.htmlに、サイトの中身をコーディングしていきます。今回はサンプルで以下のHTMLファイルを用意してますので、こちらをコピーして使ってみてください。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>タダケンのEnjoy Tech GitHub Pages Sample</title> <!--今回はサンプルのためMarxというシンプルでそれでいて小奇麗なCSSを使っています--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/marx/2.0.4/marx.css"> </head> <body> <main> <h1>GitHub Pages のサンプルです</h1> <a href="https://tadaken3.hatenablog.jp/"><button>タダケンのEnjoy Tech に行く</button></a> <a href="https://irie-dev.co/"><button>入江開発室 に行く</button></a> </main> <script> <!--JavaSciptの動作確認のため、console.logに出力しています--> console.log('JavaScriptも動きます'); </script> </body> </html>
HTMLファイルができたら、作成したコードをPushしていきます。リポジトリにコードをアップすることをPushといいます。
以下のコマンドを実行して、リポジトリにコードをpushします。
$ git add index.html $ git commit -m "index.htmlファイルの作成" $ git push origin master
すると、こんな感じでリポジトリにindex.htmlファイルが追加されているはずです。

GitHub Pagesの公開設定をする
では、GitHubのサイト上で公開設定をしていきます。settingsタブを開きます。

下の方にある GitHub Pages までスクロールします。
あとは、Source のところで、master branch を選択し、その後 Save ボタンを押します。

これで公開設定が終わりました!
公開したサイトにアクセスしてみる
URLは https://ユーザ名.github.io/リポジトリ名 となります。今回のサンプルだと
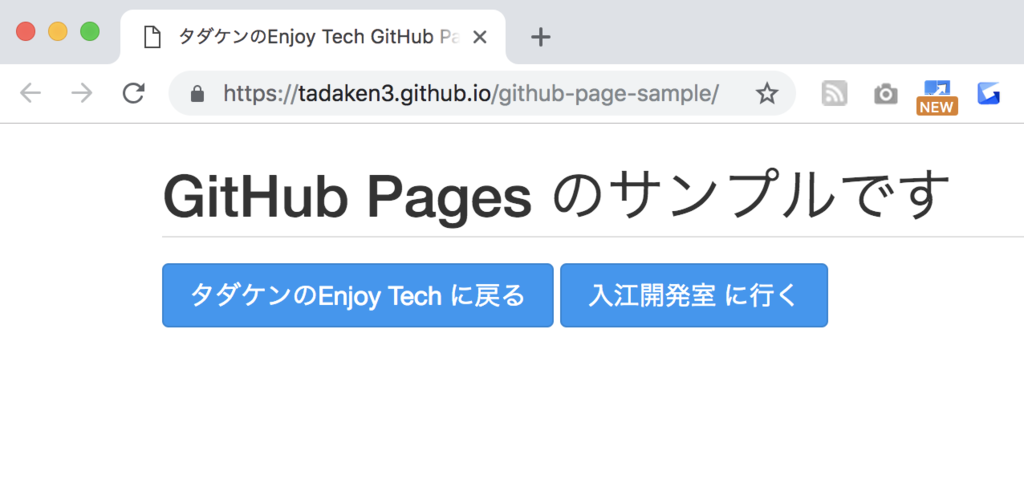
https://tadaken3.github.io/github-page-sample/ です。
サイトがこのように表示されていたら成功です。

consoleをみると、JavaScriptが動作していることもわかります。

まとめ
今回はGitHub Pages を活用して、無料で静的サイトを公開する方法をお伝えしました。ほんとに簡単にサイトを公開できるので、ポートフォリオサイトやプロフィールサイトをぜひ作ってみてくださいな。
最後に少しお願いです。
ここまで読んでいただきありがとうございます。
最後にあなたに少しお願いがあります。この記事が少しでも役に立った、気付きがあったという方は、ぜひこの記事をTwitterにシェアしていただきたいです。
はてなブックマークをしていただく形でも大丈夫です。コメント付きだと、もっと嬉しいです。
ぜひ、よろしくお願いいたします。
参考
- 公式サイト: GitHub Pages
- 公式ヘルプ: What is GitHub Pages? - User Documentation