 こんにちは!
こんにちは!
タダケン(@tadaken3)です。
本記事は、入江開発室 Advent Calendar 2018の14日目の記事になります。
今年の6月頃に「入江開発室」という「サービス開発で生きていく!」というコンセプトを掲げているコミュニティに参加しました。
今回は、「入江開発室」で参加したプロジェクトについて、ふりかえっていきます。
入江開発室のプロジェクトについては、以下のサイトにまとめられていますので、こちらも是非ご覧になってくださいな。
参加したプロジェクト
起業戦闘力
ぼくが一番最初に参加したプロジェクトです。
起業戦闘力という診断系のサービスを作りました。
リーダーのまっきーさん、サブリーダーのぺんすけさんのもと、はじめてのLaravelでしたが楽しく開発を進めることができました。もともとは7月ぐらいにリリース予定だったので、みんなで、急ピッチで作りました。
チームで、あーだこーだいいながら作っていくのはとてもワクワクしました。そんな空気を作ってくれた、お二人には本当に感謝しています。ちなみに起業戦闘力のデザインはマツイさんです。
もう完成はしているのですが、諸般の事情で、2月にリリース予定です。リリースされたらぜひ試してみてくださいな。

LIKE IT
ボク自身が企画したプロジェクトです。もともと個人で作っていたのですが、せっかくなので「入江開発室」でワイワイできればなと思ってはじめました。
オススメの本をSNSで紹介するサービスです。新しい技術の勉強も兼ねて、Vue.js + Firebaseで作り始めました。デザインはSUZUKIさんに作ってもらいました。

ところが、OGPの生成がFirebaseではどうしてもうまくできず。。。
このあたりはきちんと調査しておくべきだったなと反省しています。おかげで、FirebaseとVue.jsには少し詳しくなりましたが。
今、まっきーさんに手伝ってもらいつつ、Laravelで作り直してます。とりあえず、動くところまでは絶対に持っていきたいと思っています。
ブログを週一で更新するチャンネル / We Love Blog
ボクはもともとブログを書く習慣があり、ブログを書くと、キャリア的にもいいことが多いと実感しています。そこでブログを書く人が増えればいいなと思い、入江開発室のなかで「ブログを週一で更新するチャンネル」を立ち上げました。
ブログチャンネルの詳細は以前にもまとめているので、こちらをご参考に!
ボクは、他の「ブログを更新する系のコミュニティ」にも参加しているんですが、入江開発室のブログチャンネルが、もっとも更新頻度が高いです。
ブログ経由で仕事を受注するメンバーもでてきて、自分のことのように嬉しかったです。
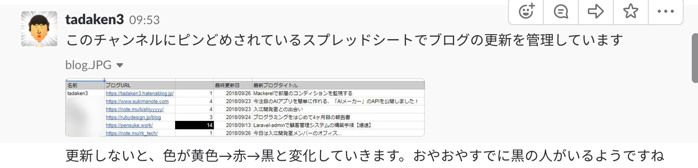
最初のころは、メンバーのブログの更新状況をスプレッドシートで管理していたのですが、参加メンバーも30を超えてスプレッドシートでは管理しにくくなってきました。
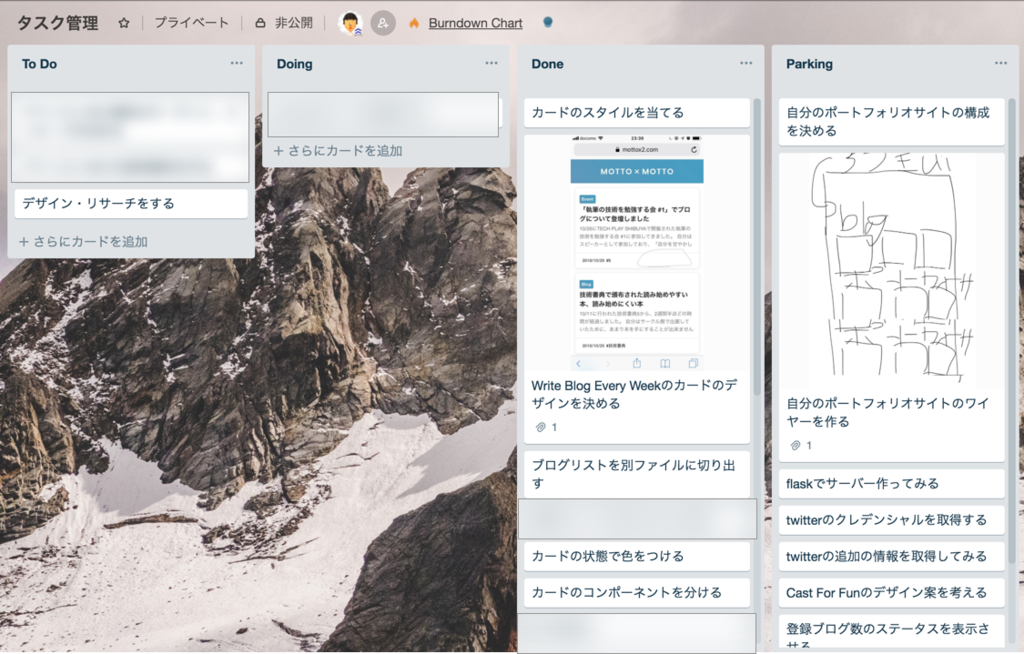
そこで「We Love Blog」というブログ更新状況を把握するサイトを作りました。こちらはVue.jsとNetlifyで作っています。デザインも含めて、ひとりで作りました。Netlifyは、簡単にホスティングできるんで、ホント便利だなと思います。
更新状況によってカードの色が変わる仕組みになっていて、結構気に入っています。やっぱり自分で作ると愛着がわきますね。

ただ、このチャンネルのせいで、「ブログの怖い人」とみんなから呼ばれるようになりました。怒ったことはないので、不思議でなりません。
nyan
岸さんの立ち上げた「nyan(にゃーん)」です。Twitter上で猫になれるサービスです。
新しく入江開発室に入った方のもりさんのサポートを兼ねて、参加させていただきました。(もちろん、ボク自身もコード書いてます)
もりさん自身のにゃーんの開発秘話は以下のブログから読めます。
「システムなんて大キライ」とSIerを逃げ出した私が今、エンジニアを目指している理由|もりさんのプログラミング手帳
nyanは、もりさんをはじめ、「人生で初めてプルリクをした人」がたくさんいて、とても良いプロジェクトだったと思っています。
それもこれも、プロジェクトを立ち上げた岸さんの人徳あってこそだと思います。
今は、諸事情によりメンテ中なのですが、近い内に再開される予定です。岸さんのnyanにかける熱い想いはこちらのnoteで読めます。
つらいことがあったら、nyanでぜひ猫に!
自分のポートフォリを作るチャンネル
「Progateをやったばかりの初心者」の方が参加できるプロジェクトがないということで、HTMLとCSSとJavaScriptだけで作れる「ポートフォリオ」がいいんでないかと思い立ち上げました。
開発に必須なgitとGitHubに初心者の方が慣れる場になればいいなと思い、GitHub Pagesを採用しました。さらに初心者の方がつまずかないように、やり方を丁寧に解説したブログ記事も準備しました。

そのかいもあって、自分のポートフォリオを作る人がたくさんでてきてきました。ポートフォリオを見ると、みなさん、それぞれに個性があって楽しいです。あと本業デザイナーの人はすごいなと笑
チャンネル内で作られたポートフォリオはこちらです。
デザインとサービスづくりのポートフォリオ | RUBYMADE
ホントはボク自身もポートフォリオを作ろうと思っていたのですが、忙しくて作れなかったので、今度ちゃんと作ろうと思います。
Cast for Fun
ぺんすけさんとコバヤシさんが始めたPodcastサイトです。
企画とか開発には参加してないのですが、初ゲストとして呼んでいただきました。そのときのPodcastはこちら。
Podcastの収録は生まれて初めてだったんですが、二人のパーソナリティもあり、とても楽しかったです。ラジオ番組に出演した気分も味わえて、有名人ってこんな感じなんだって思いました。本当に良い思い出です。また呼んでほしいな。
Cast for Funのデザインをやりますといったものの、まだ手を付けれてなくてごめんなさい。お二人にはこの場を借りてお詫びいたします。
ちゃんと作るので、もうちょっと待ってください。
このブログを読んでる読者のあなたさま。ぜひCast for Fun聞いてくださいな。すごく面白いですよ。
BooQs
かわんじさんが、入江開発室に持ち込んだプロジェクトです。Booqsは「本のテスト&復習」をするためのサービスで、心理学的に裏打ちされた理論に基づいて作られています。
ボクは開発とかはしてないのですが、壁打ち(という名のダメ出しアドバイス)をさせていただきました。これからちょっとずつよくなっていくはずです。ぜひ使ってみてくださいな。
正直、かわんじさんを最初見たときに、暑苦しいやつが入ってきたなと思っていました。一方で、本に対する熱量がすごく、ちょっとかっこいいなとも思います。
ボクのブログをきっかけに「入江開発室」に入ったというのを、知ってからそう思うようになったので、たぶん、ハロー効果です。
熱い想いだけではサービスは作れないけど、熱い想いがあるからこそ愛のあるサービスは生まれるんだなとかわんじさんを見て思いました。
陰ながら応援しています。
これからについて
あらためて、ふりかえってみると、約半年間、いろんなプロジェクトに参加したなとしみじみと思います。ほんと、どれも楽しかったな。
さて、今後なのですが、12月いっぱいで入江開発室を卒業する予定です。
理由としては
- 自分が学びたいことは学べた
- 入江さんの考える「WEBサービスで行きていく」と僕が考える「WEBサービスで行きていく」がちょっと違うと感じてきた
- コード書いてる時間よりSlackでコミュニケーションしている時間が多い自分に気がついた
会費が高い1
あたりがメインです。
今、開発室内では、入江さんや一部のメンバーの方から「今作っているサービスで投資家から資金調達をして、どんどん人を増やして、サービスを成長させたい」みたいな機運が高まっています。
「WEBサービスで生きていく」ということをコンセプトに掲げているので、当然ちゃ当然なのですが、ボク自身は「スタートアップ」をやりたくて、「入江開発室」に入ったわけではないのです。
ボクは、37 Signals2のREWOKやInkdropのTakuyaさんの影響を受けており、Takuyaさんの掲げる「1000人が1人を食べされるモデル」を目指しています。もちろん、まだまだ全然できてないのですが。
個人としてその中で生き残るには、ニッチの領域で自分の価値観を大事にして、それに共感してくれる人を集めることが一つの方法だと思います。幸いにも継続課金モデルがウェブサービス以外のアプリでも受け入れられつつあります。それは大量のユーザを無理に集めなくてもビジネスが継続して成立する可能性を示しています。ネットによって広告に頼らなくても影響力が得られるようになった今、1000人のファンを集めることは大変ですが不可能ではないでしょう。
なので、「入江開発室」とは目指すべき方向性が異なってきたと感じたので、ここらで卒業しようかなと思いました。
最後に色々書きましたが、入江開発室のみなさんと過ごした日々はとても楽しかったですし、学びも多かったです!
「入江開発室」を卒業することにはなりますが、今後も、皆さんの活動をかげながら、応援していくつもりです。
ということで、明日のアドベントカレンダーもお楽しみに!!






















































![統計学が最強の学問である[ビジネス編]――データを利益に変える知恵とデザイン 統計学が最強の学問である[ビジネス編]――データを利益に変える知恵とデザイン](https://m.media-amazon.com/images/I/41l5Qf+FCgL._SL160_.jpg)
![前処理大全[データ分析のためのSQL/R/Python実践テクニック] 前処理大全[データ分析のためのSQL/R/Python実践テクニック]](https://m.media-amazon.com/images/I/61D0XQc0fwL._SL160_.jpg)

![改訂2版 データサイエンティスト養成読本 [プロになるためのデータ分析力が身につく! ] (Software Design plus) 改訂2版 データサイエンティスト養成読本 [プロになるためのデータ分析力が身につく! ] (Software Design plus)](https://m.media-amazon.com/images/I/51wL2+6Hd1L._SL160_.jpg)






![Mackerel サーバ監視[実践]入門 Mackerel サーバ監視[実践]入門](https://images-fe.ssl-images-amazon.com/images/I/515Evik7GRL._SL160_.jpg)