こんにちは!
こんにちは!
タダケン(@tadaken3)です。
SQLの練習やSQLのサンプルコードを書くときに、手軽なサンプルデータがはいったデータベースが欲しくなることってありますよね?ボクの場合、ブログでSQLの記事を書く時に、SQLのコードを試す環境があればいいのになと思う時があります。
ということで、Dockerを使ってPostgreSQLチュートリアルのサンプルデータを投入したDockerイメージを作成しました。Dockerイメージの作成手順をまとめています。1
作成したDockerイメージはDocker Hubにアップロードしていますので、データ投入済みのDockerイメージを利用したい場合は、記事の最後にあるを「データ投入済みのDockerイメージを取得する」の部分をご覧ください。
- ベースとなるPostgreSQLのコンテナを作成する
- Postgreチュートリアルからサンプルデータをダウンロードする
- データベースの初期化設定をする
- 作成したコンテナからデータ投入済みのイメージを作成する
- データ投入済みのDockerイメージを取得する
- まとめ
- 読者登録をお願いします
- 参考資料
ベースとなるPostgreSQLのコンテナを作成する
まずはベースとなるpostgreSQLのコンテナを作成します。
docker runコマンドで postgreSQLのイメージからコンテナが作成しましょう。ローカルにイメージファイルがない場合は、最新版がダウンロードされます。今回はsampledbという名前でコンテナを作ります。
$ docker run --name sampledb -d postgres
コンテナができたら、中身を確認しましょう。コンテナの中を確認するには、docker execコマンドを使います。
$ docker exec -it sampledb /bin/bash
コンテナの中に入ったら、psqlコマンドでpostgreSQLの中身を見ていきましょう。
psqlはpostgreSQLを操作するためのコマンドです。Uオプションでユーザー名を選んで、データベースに接続します。ユーザー名をpostgresにして、データベースに接続します。
$ psql -U postgres
すると、このような感じで、psqlコマンドでデータベースと対話的に問い合わせを行えます。

psqlコマンドの使い方は以下のサイトを参考にしてみてください。
Postgreチュートリアルからサンプルデータをダウンロードする
ここからは、一旦コンテナから抜けて、ホスト上で作業をします。
サンプルのデータを用意して、それをコンテナ内に設置していきましょう。サンプルデータはPostgreSQLのチュートリアルサイトからダウンロードしてきます。チュートリアルサイトにはDVDレンタルショップのデータが用意されています。サイトからzipファイルでダウンロードしましょう。
zipファイルをダウンロードしたら、ファイル解凍します。
$ unzip dvdrental.zip
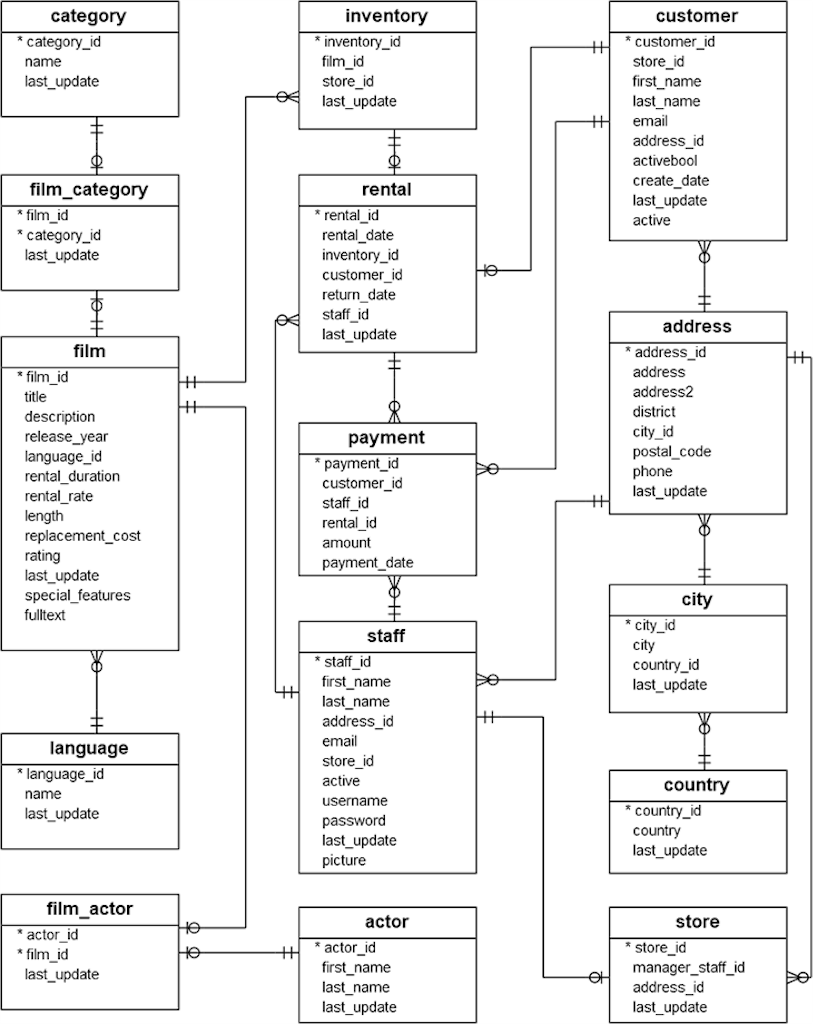
中にはdvdrental.tarというファイルが入っていいます。このファイルをリストアして、データを再現します。dvdrental.tarの中には、DVDレンタルショップにまつわる15個のテーブルが格納されています。データのテーブル間の関係を表すER図はこちらです。

ホストとコンテナ間でファイルをやり取りするにはdocker cpコマンドを使います。今回はホストからコンテナにdvdrental.tarファイルをコピーします。
# コンテナ名:ディレクトリを指定することでホストのファイルをコピーする
$ docker cp dvdrental.tar sampldb:/tmp/dvdrental.tar
これで、dvdrental.tarファイルがホストからsampledbコンテナ内の /tmpディレクトリにコピーされます。
データベースの初期化設定をする
データベースの初期化時の設定する内容は/docker-entrypoint-initdb.dにシェルスクリプトかSQLで保存します。/docker-entrypoint-initdb.dに.sqlファイルや.shファイルを置いて置くことで、初回起動時に実行してくれます。
今回はcreate_db.shというファイルを用意しました。中身は以下のとおりです。
#!/bin/sh # psqlコマンドでdvdrentalというデータベースを作成する psql -U postgres -c "create database dvdrental" # dvdrental.tarからリストアをする echo "import dvd rental data..." pg_restore -U postgres -d dvdrental /tmp/dvdrental.tar
先程、/tmpディレクトリにdvdrental.tarをコピーしたの同様に、create_db.shをコンテナにコピーします。
# create_db.shを/docker-entrypoint-initdb.dにコピーする
$ docker cp create_db.sh sampldb:/docker-entrypoint-initdb/create_db.sh
作成したコンテナからデータ投入済みのイメージを作成する
コンテナからDockerイメージを作成するには、docker commitコマンドを使用します。sampledbというコンテナをもとに、tadaken3/postgres-dvdrental-databaseというイメージを作成します。
$ docker commit sampledb tadaken3/postgres-dvdrental-database
では、作成したイメージ(tadaken3/postgres-dvdrental-database)を元にdvdrental-dbというコンテナをあらためて作ります。
$ docker run -d --name dvdrental-db tadaken3/postgres-dvdrental-database
先程、ご紹介したdocker execコマンドとpsqlコマンドを組み合わせて、きちんとデータベースが作られているか見ていきます。
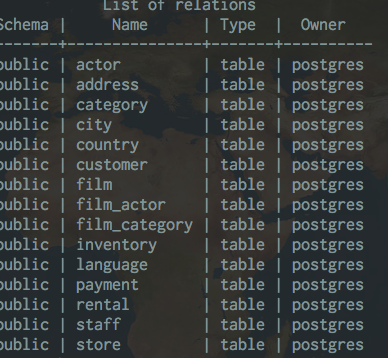
$ docker exec -it dvdrental-db psql -U postgres -d dvdrental -c "\dt"
するとテーブル一覧が表示され、正しくサンプルデータが取り込まれていることが確認できました。

データ投入済みのDockerイメージを取得する
今回作成したDockerイメージはDocker Hubにアップしています。docker pullコマンドでイメージを取得することができますので、もしPostgreSQLのサンプルデータが必要な場合はぜひ活用してみてください。
$ docker pull tadaken3/postgres-dvdrental-database
Dockerfileと必要なファイルをまとめたものはこちらです。
まとめ
今回はDockerを使って、サンプルデータが投入された状態のPostgreSQL環境の作り方を紹介しました。
- PostgreSQLのサンプルデータは、公式のチュートリアルからダウンロードできる
- Dockerを使って、データベースの初期化設定をする場合は
/docker-entrypoint-initdb.dを使う
こういった環境を用意しておくとSQLのコードを試すときに便利ですね。
読者登録をお願いします
本ブログではプログラミングについての記事を公開しています。よろしければ読者登録していただけると更新の励みになります。ぜひ一緒にプログラミングを学びましょう。
参考資料
-
本記事では、Dockerの詳しい説明やインストール方法はこちらをご覧になってみてください。https://www.ogis-ri.co.jp/otc/hiroba/technical/docker/part1.html↩